How to build a website – A complete & free Guide for beginners
First of all, let me tell you that anyone can build a website, there is no specific skills required for it. you won’t need to pay anything to website designer. Even I didn’t have any knowledge when I started building this website, I kept on learning things and come up with this design. whatever I learned I would share with you in form of below easy and simple steps.
Follow these 3 simple steps to build your own website.
1) Register a domain name
2) Find a suitable web hosting service provider
3) Configure Domain to associate it with hosting server

Step 1: REGISTER DOMAIN NAME
What is domain name?
A Domain name is the URL (Uniform resource locator), which user enters to visit the website. You can register any domain name that suits to your business, provided that the domain name is available, if the domain name for which you are trying is already existing then you have to go for some other alternatives.
e.g. For your personal website your domain name can be yourname.com OR if you wanna create a website for software then your domain name could be awesomesoftwares.com or something relevant to your business. In short you can choose any domain name but if you choose it according to the purpose it would be a plus point.
Qualities of a good Domain name
a) It should be easy to remember
b) suffix always matters, I would suggest you to go for “.com”, unless you are targeting only specific group of people (for example if you are targeting US based visitors then you can also go for “.us” suffix)
c) Avoid dashes “-” in domain name as it makes it confusing and less search engine friendly.
How to register domain name?
You can refer my tutorial how to register domain name for a website, In this tutorial you will find a step by step procedure for domain name registration with screenshots.
Step 2: FIND A SUITABLE WEB HOSTING SERVICE PROVIDER
What is web host?
To publish your website over internet, you need to setup a web hosting account. I know for the first time these terms seems confusing, don’t worry I will explain these with an example.
Suppose you have created a website of 5 web pages, now where those web pages are stored? on your PC am I right? So if user want to visit your site, those pages should fetched from your PC, is it make sense? off course No!, you need to store those pages to server and that’s where this terms web hosting comes into picture.
In short, you can say, by setting up a web hosting account you can store your webpages to the server so that it can be fetched from server directly, based on user request.
But you need to associate your domain name with web host account then only your webpages would come up for your website’s URL. we will learn this in Step 3.
Step 3: CONFIGURE DOMAIN TO ASSOCIATE IT WITH WEB HOSTING ACCOUNT
Lets go to Godaddy.com and click on “Log In to My Account” at the top left corner of Godaddy’s home page. Enter your username and password (which you would have got while domain registration process with them in step1). click on “My Account” on the top left corner. It will show a list, perform below actions.
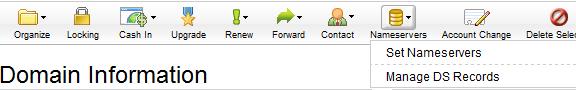
a) Click on “+” just before “Domain tab” and then click on “Launch”, you would find a screen as shown below-

b) As shown above, hover on “Nameservers” then click on “Set Nameservers”. Enter Nameserver 1 and Nameserver 2, which you would have got after setting up your webhost account with hostgator (you should have got these two nameservers in e-mail from Hostgator). Click “OK” and that’s it, you are done with all the steps of website development.
WordPress
Now you can install wordpress and start building your website using WordPress, like a PRO. In WordPress you will get number of free themes and plugins, which you can use while building your website. You can find complete wordpress tutorial at wordpress lessons.
No comments:
Post a Comment